Introduction
Moove It was founded in 2006 with the idea of creating high-quality software products. Today that same motive drives our actions. Over the last 12 years our company has accumulated successful experiences working for large companies and innovative startups. Our solid track record in creating long-term relationships with our clients and employees are backed up by our values, strong work ethics, and our work culture.
Let’s talk about the Moove It way.
Our expertise
Our software development company is composed of several multidisciplinary teams: Product Managers, UX and UI Designers, Developers, Solution Architects, and DevOps engineers.
With around 15 years of experience in the software industry, Moove It has refined its processes and tools to have the ability to work in a variety of roles and environments. Some of our clients prefer us to own the technical decisions of their products, while others prefer to be in control of the products themselves and we simply provide ideas and feedback.
In some instances, our clients need us to provide a variety of additional services such as project management, testing, infrastructure, and product consulting. Other clients need straightforward staff augmentation, in which case our developers and designers proactively suggest improvements and integrate themselves to become part of our client’s team.
Whether you're looking for staff augmentation or a fully immersed technology partner, we have years of experience to work with you at whatever level you may need. Regardless of your specific needs, what sets Moove It apart from the rest is that we always see ourselves as your technology partner. This extends through all that we do, starting with the proactivity of our developers. Whether it is improving the technology or the process. We constantly strive to improve ourselves, our service to our clients, and our client's products.
Culture
Moove It is a software consulting firm that designs, develops, and deploys custom solutions for organizations that want to make an impact through technology.
Core values
Quality over Quantity
That’s the key to our philosophy. We strive to deliver the best service and highest quality products by constantly reviewing and improving every step of our process.
Strong Relationships
We build strong relationships based on mutual trust with our clients and encouraging close bonds among our team members.
Heart and Commitment
We are passionate about our work. We are enthusiastic about the work we do and the products we help build. We respect our clients. We put ourselves in their shoes, always listening intently to understand opinions that diverge from our own, and contribute with new ideas.
Team Over Individuals
We are team players. We think that the best way to achieve great things is through a sustainable, strong, and professional team. Within each team, every individual’s point of view, expertise, and initiative contribute collaboratively to create something valuable.
Happiness and Flourishing
We are constantly improving ourselves and developing our potential. We cultivate and foster the three L’s: listen, listen, and listen. Working hard and having fun while doing so is our key to success. We flourish because we love what we do!
Core Capabilities
Impact
From our employee culture to our clients and projects, we empower social responsibility and global change.
Flexibility
We use a set of tools and procedures that can be adapted to fit each company. We know each company has different needs that have to be worked out in different ways.
Partnership
Our strong work ethics, values, and principles are focused on creating strong long-term partner relationships with clients and employees.
Immersion
We become deeply invested in our projects. We are enthusiastic technologists who love bringing real solutions to every client’s problems through a deep understanding of their market, solution, and vision.
Sustainable Quality
Moove It products are developed to retain their high quality as our clients scale their growth. Using the latest technologies also while following our methodology and good practices, we deliver evolving quality.
Engagements
While working with Moove It, you’ll typically start with a variety of our initial services: Product Discovery, Product Development or Staff Augmentation. All of our services are not locked into these of course, but they cover almost all of them.
Product Discovery
Product Discovery is aimed towards engagements when the requirements are not fully fleshed out yet. We design, validate, and test your concept before developing a real product. This process reduces risk and improves efficiency. Best of all, it allows us to get the product details right.
Product Development
This is the follow up to Product Discovery. In this type of engagement we agree to a scope of work to deliver while using Agile development processes, our development team brings your product to life. It is often followed by ongoing maintenance where we keep your product running.
Scale Your Team
Some of our clients simply need staff augmentation. In this scenario our developers plug into your team and adapt in a way that you won’t even think of them as a separate team. Our developers bring their skill, proactivity, and experience using our work processes to help continuously improve your team as a whole.
All our staff augmentation clients think of us as just another part of the team. There's no "us" and "them".
Product Discovery
To implement an idea, you have to be certain it is not based on the wrong assumptions about the target market, and that it’s properly communicated to the development team.
We help you test the idea against reality, and mitigate the risk of miscommunication. This process allows us to achieve two main goals: help everyone be on the same page about the product and deliver valuable assets, which are needed in the development phase. Every project needs some, if not all, phases of Product Discovery. We help discover the product vision through understanding and challenging the problem itself, the business strategy, the intended target customers, and the product’s value proposition.
Who are your target customers? What problem is the product trying to solve? What’s the biggest technical risk?
These are just some of the areas we focus on to make sure we're building the right product.
Personas
We use personas to discover a set of user profiles describing a particular customer segment. Each profile is a fictitious representation of a typical user from the target audience. We give them a name, story and personality. Personas are based on real data from the target audience. This adds a human touch to the research, and helps drive the user experience design.
To create a persona we:
- Collect and analyze data about the product’s target audience.
- Create persona descriptions.
- Create scenarios for problem analysis and idea development.
- Get organizational acceptance (client and internal).
A key element to every persona is their use case. We want to understand how the product will address their needs and help achieve their goals. During this whole process, a persona should not stay static, but needs to evolve as our understanding of the target audience evolves. This can be caused by client feedback or real user interviews.
High-Level User Stories
Tied in with personas, we identify what the main high-level user stories are. Different types of users will want to use the product in different ways and for different purposes. It's important at this stage to understand these interactions, as they are key to validating features and help us shape the initial user experience.
Wireframes
A Wireframe is a visual guide that represents the skeletal framework of a software product. It focuses on highlighting functionality and information architecture, closing the gap between what has to be done and where it should be placed. In other words, it focuses on what a screen does, not what it looks like.
The exception is for black and white wireframes. The goal is to validate the internal flow, components, information hierarchy, and product intuitiveness. Wireframes are meant to be easily changed. Our UX team uses paper, pencils, erasers, and marker pens to draw Wireframes. This gives us freedom to explore different solutions.
We use wireframes to quickly draw up ideas for the user experience. "A picture is worth a thousand words" captures exactly what wireframes are all about. There is nothing that sparks creativity, quickly discards some ideas in favor of others or creates "aha" moments than when our clients see a quick drawing of what we intend to do. It is a crucial step that assures we're all on the same page about what we want to build.

High Fidelity Mockups
The last stage of the Inception is to create high fidelity mockups. Our team applies emotion, color, and aesthetics to the wireframes to create high fidelity mockups. These mockups are then linked together to simulate the product flow. Even though it doesn't provide the real experience of a web page, it is highly effective in providing an actual look and feel for the final user experience.

Mock Up - Aesthetic and Behavior
Our designers use Mockups to validate the user interface (both visuals and interaction) against representative users which is a crucial part of any project. High-fidelity mockups help communicate the aesthetics and the behavior of the product being built, and allows stakeholders to interact with the product’s user interface so they can gain insight into user experience. The goal is to validate the entire workflow, colors, logo, images, and transitions.
We use InVision as a tool to create high-fidelity mockups. It makes both face-to-face and remote user testing easy.
A key part of this process is to get feedback from potential users. Understanding their reaction to the interface and the user experience will confirm or discard our hypothesis. Jumping right into development could be expensive in the long run if we don't validate our design and user experience assumptions.
Prototype - For Testing a Concept
Software prototyping is the process of creating Prototypes (early samples, models, or releases of a product built to test a concept or process, or to act as a thing to be replicated or learned from) of software applications. These are incomplete versions of the software program being developed, however, they are incredibly useful to get user feedback and understand if we're on the right track or not.
Product Backlog
The last stage of the Product Discovery directly ties into the development phase with the Product Backlog. Using all the information gathered during this phase, along with the high fidelity mockups, we compile the list of user stories that make up the Product Backlog.
The Product Backlog is a prioritized list of user stories that describe the requirements of the Product that needs to be developed. The backlog is used to create an estimate and a development plan which later on guides the developers during the development phase.
Product Development
We consistently create best‑in‑class software products that deliver measurable results for our clients. Our secret is in the process. Anchoring all the elements of the Moove It methodology are two main strengths:
- Effective communication: This requires us to have well‑defined tasks, clear assignment of responsibilities, explicit acceptance criteria, frequent checkpoints, visible progress reports, and effective communication between stakeholders.
- High technical capability: This resides in our team. Our Moovers have mastered the tools and languages involved in the development process and are experts at using automated software testing, discovering and resolving technical risks, using good criteria to make estimations, utilizing best coding practices, and the ability to learn from failure.
We recognize that all project and business needs are different, but we tailor our methodology to each of them. Let us explain how:
Understanding the Client
Our starting point is always the client. After all, the product is about you. So we go through research and discovery to understand your goals – why do you need this software product? Who will use it? How will it add value to your brand? Through our discussion with you, we get to know your end‑user, the competition, and the immediate and long‑term software solution to address your pain points.
Agile Methodology
Because change is an inherent part of software development, flexibility is important. The Agile methodology gives our team the flexibility to anticipate and respond to the unpredictability that comes with building software.
Our Agile principles can be summarized in simple terms:
- Customer satisfaction is our priority.
- We welcome changing requirements at any stage of the project.
- Working software is the primary measure of our progress.
- We favor quick and frequent project deliveries, preferably short timescales of between one week to one month.
- We are always guided by technical excellence and good design, which enhance agility. And simplicity is absolutely essential!
- We build projects around motivated individuals. Our teams enjoy the support and trust they need to get the job done.
- No silos! Our business analysts and developers work together on each project from start to finish.
- Our teams self-organize because we believe that’s the best way to achieve architectural, design and product excellence.
- We regularly reflect on how to be even more effective, and adjust behavior accordingly.
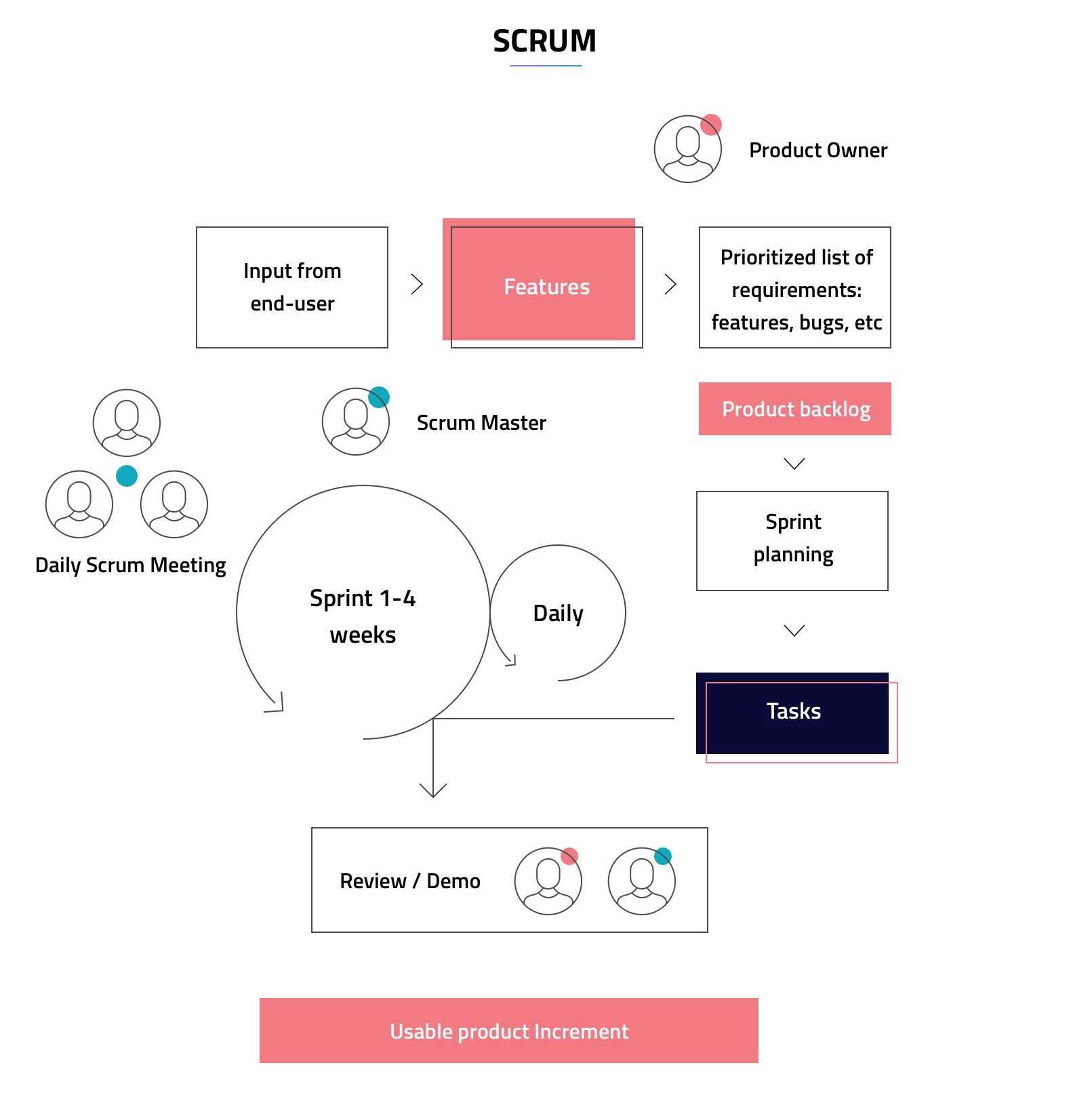
SCRUM
Scrum is one of the Agile frameworks that Moove It uses to manage software development work. Our teams of developers break their work into actions that can be completed within timeboxed iterations, called Sprints, and track progress in daily 15-minute stand-up meetings, going over what they did yesterday, what they will be doing today, and if anything is blocking them from going forward. One key to Scrum's popularity and success is that it has a simple set of roles, responsibilities, and meetings that never change.

Planning
In the planning phase, we discover things that belong to the project. An important task in creating a software program is extracting the requirements from customers who typically have an abstract idea of what they want as an end result but do not know what software should do. Our skilled and experienced software engineers recognize ambiguous requirements at this point. Once we have gathered all the general requirements from our client, we analyze the scope of the development and make sure it is clearly stated. This is often called a scope document.
Product Backlog
Each project starts with a prioritized list of work requirements known as the Product Backlog– which:
- Comprises features, bugs, technical work, and knowledge acquisition.
- Captures requests to modify a product including new features, replacing old features, removing features, and fixing issues.
- Ensures the development team has work that maximizes business benefit.
- Is a living document; changing over the life of the project as we discover new features and discard others.
- Is an ordered list; Top elements will be worked on first.
The product manager prioritizes Product Backlog Items (PBIs) based on considerations such as risk, business value, dependencies, size, and date needed. The Backlog is visible to everyone on the team but may only be changed with the consent of the product manager, who is ultimately responsible for ordering Product Backlog items. The size (or estimated effort) of each item is determined by the development team.
Here is an example of what the Product Backlog might look like:
| Epic | User Story |
|---|---|
| User | As a user I should be able to login |
| User | As a user I should be able to reset my password |
| User | As a user I should be able to edit items |
| User | As a user I should be able to export data |
| Admin | As an administrator I should be able to define KPIs for my sales team |
| User | As a user I should be able to view my data on mobile |
| Admin | As an administrator I should be able to send alerts when new leads come in |
| User | As a user I should be able to create a report of my data |
| Admin | As an administrator I should be able to configure views of data |
User Stories
A User Story helps us create a simplified description of requirements set out in the Product Backlog. The User Story is an informal description of the features of a software system, written from an end user perspective. It describes the type of user; what they want and how they will use the product to be developed. It also defines features, bug fixes, non-functional requirements, and whatever must be done to successfully deliver a Minimum Viable Product (MVP). The project manager usually writes the User Story and records it in JIRA, the preferred project management software at Moove It.
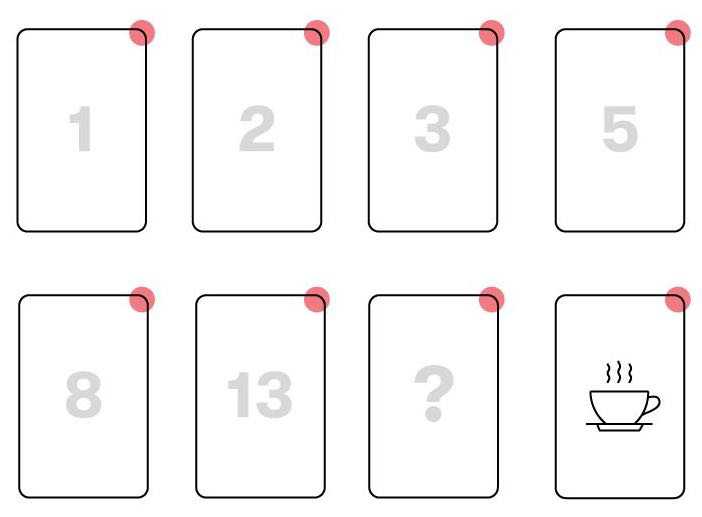
We log User Stories in the Product Backlog and size them in story points using the rounded Fibonacci scale. This is called Planning Poker, a consensus-based technique for estimating relative size of a User Story. In planning poker, our team members make estimates by laying numbered cards face-down on the table, instead of speaking them aloud. The cards are revealed, and the estimates are then discussed. By hiding the figures in this way, our team refrains from biased assessment.

The Fibonacci scale consists of numbers that are the sum of the two preceding numbers [0, 1, 1, 2, 3, 5, 8, 13, 21…] We have learned that using this scale reduces complexity, effort, and doubt when determining development time required for a task. This way, our project manager finds it easier to influence ordering of Product Backlog items. For example, if two features have the same business value, our project manager may schedule an earlier delivery of the one with the lower development effort, because the return on investment is higher.
Standar Way
At Moove It, we have a standard way of writing User Stories and we avoid confusing and ambiguous terms. We always use the active voice so that each User Story is simple, concise, and easy to understand. We follow this format:
“As a [who] I want [what] in order to/for [why]”
- As a [who/role]
It is important to understand who the user is, their objectives, as well as the problem to be solved by the product. The user is always mentioned first.
- I want [what/goal]
A concrete action or objective the user wants to accomplish, stated in simple terms without getting bogged down in details, which can be counter-productive.
- In order to/for [why/benefit]
Understanding user benefits and motives is necessary in order to propose the best solution.
For example, our User Story may state:
"As a sales manager I want to report the top weekly sales to my superior".
Knowing that the goal is to send the report to the superior, it is valuable to create a functionality that automatically sends the report to the superior without the user having to do so. If this story had no "what for", the automatic sending would not be considered.
When the User Story is a complex one, we use the JIRA description field (to allow more comments), and the Acceptance Criteria, as described below.
Acceptance Criteria
Acceptance Criteria are the conditions that must be met before a User Story can be considered ready. The project manager and the client agree on this information through active conversation, before it is added to the User Stories.
The Acceptance Criteria should be SMART: Specific, Measurable, Actionable, Realistic, Time-Based.

We are advocates of the “done means done” philosophy: a story is complete only when the code tests pass and the features work as they're supposed to, which means they're ready for production.
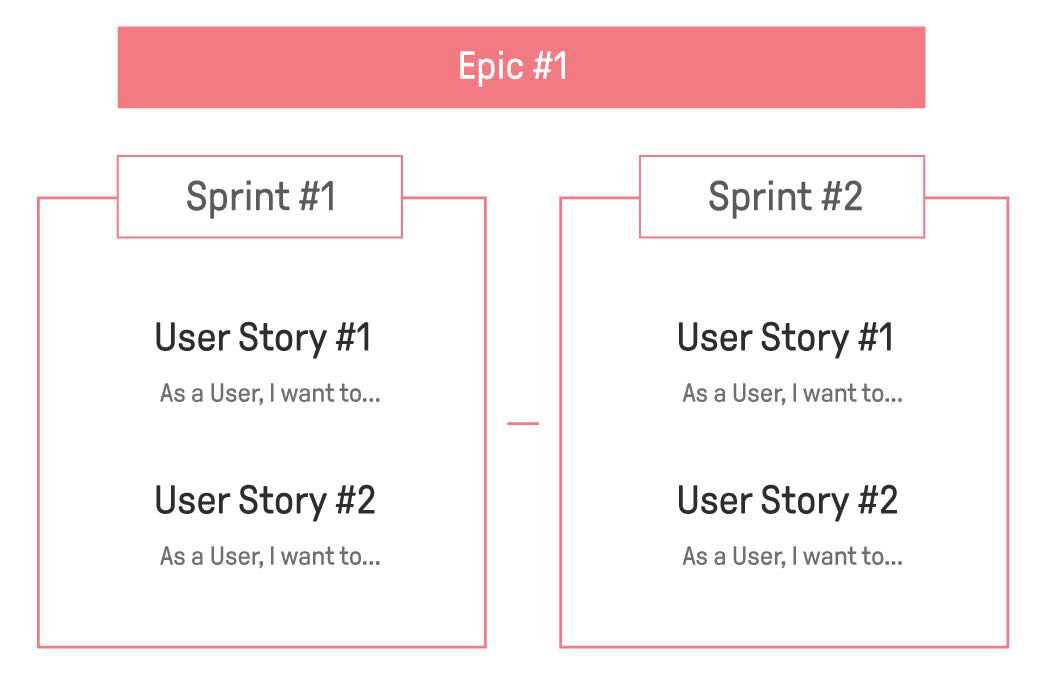
Epics
We divide user Stories into Epics, which are chunks of work with a common objective. This allows us to plot the functionality of a product without committing to the details. An Epic can be a feature, customer request, or business requirement. In the Backlog, an Epic is a placeholder for a required feature with a short description of the final output of user needs.
We break an Epic into smaller and more detailed User Stories until they are clear, feasible, and verifiable. An Epic usually takes more than one Sprint to complete. In agreement with the project manager and based on the team's historical development velocity, the team will commit to complete a certain number of stories during the next Sprint iteration.

Retrospective
Retrospective meetings a.k.a retros, are a fundamental part of our process, it is the key that allows us to adapt. During retros, the team openly discusses practices that are working well and practices that need improvement.
At the end of every iteration (commonly, every two weeks), each team meets to evaluate its performance, defining actions to take in order to improve the overall process. We review the action plan from the previous retro meeting. We brainstorm and discuss using the start-stop-continue approach, create an action plan and assign responsibilities for each action item. This acts both as an early warning system of problems that are starting to happen as well as a source of infinite ideas for improvement. Though not the primary focus, oftentimes a by-product of these meetings are new feature ideas for the client's product.
User Experience
While User Stories are useful for capturing the functionalities of a product, they are not designed for describing the visual design or the user's journey. We use support tools and techniques such as History Maps, Flow Diagrams, Sketches, Scale Models or Graphical Scripts to ensure a good user experience (UX).
Design
We believe it’s best to design the user interface before source code is written, to avoid having to make expensive changes. We use wireframes, Mock-ups, and Prototypes to visualize the product before it is actually developed. Although those terms are often used interchangeably, they are quite different. While a software mockup looks like the real thing, it does not perform beyond what the user sees. A software Prototype, on the other hand, will look and work just like the real thing.
Quality Assurance
Code Quality & Code Review
We systematically pair-review our code for readability, uncovering bugs, transferring knowledge, and to share good coding practices among team members. We deliver production-ready code. Using a combination of tools that help us facilitate both code reviews and continuous integration tasks, our developers work collaboratively to review each other's code.
We normally use Github's integrated code review feature to streamline this process. We also integrate automated tests that are triggered automatically once new code is submitted for review.
A new change is considered ready once it has been approved by a developer and passes the automated testing as well.
This process ensures that:
- new code won't break previous features.
- code is a functional set of instructions and a document that everyone can understand.
- code quality is at its optimum before delivery.
Continuous Integration
In general, we use Jenkins or CircleCI as our Continuous Integration tool. They continuously build and test the code submitted to a project’s repository. If the code breaks the tests, it cannot be merged with the master branch. This helps us prevent failing code to ever make it to production.
Test Strategy
To make sure the features and fixes don’t break the current work, we use test automation and a Quality Assurance team that can tackle different projects at a time and quickly respond to the development pace.
Automated testing saves time and keeps project goals within budget. We use a variety of libraries and tools to write automated tests, including:
- Selenium or Cypress on generic Web Applications.
- RSpec, Minitest, Cucumber or Capybara in Ruby on Rails projects.
- Karma with Jasmine or Mocha in AngularJS applications.
- Jest or Enzyme in React and React Native.
- Mockito, JUnit in Java applications.
- XCTest in iOS applications.
- Robolectric or Espresso in Android applications.
Each team decides what the best testing strategy is for the particular project under development, making sure that we have healthy test coverage throughout the project.
To learn more about our preferred languages and frameworks please visit moove-it.com/technology
The Team
We like to work in our offices. We feel that we are a community of people sharing the same values. Moove It employees make up a team of passionate, tech-savvy professionals. We are always hungry for new challenges and ideas. Our team thrives in a collaborative and positive workplace culture that puts a focus on personal development, open communication, and mutual respect.
Communication
We strive for effective communication; we complement face-to-face communication with video conferences, chat, email, ticketing, and project management apps, and an ecosystem of integrated communication and development tools.
The list of tools includes:
- Google Hangouts, Skype or Zoom for video conferencing
- Slack or HipChat for chat
- Trello, Jira or Basecamp for project management
- GitHub or Bitbucket with integrated chat apps
- Jenkins or CircleCI integrated with chat apps
For all projects, we encourage at least one weekly call with the client. If a project requires it, we send daily or weekly summaries to our clients to keep them up to date with the progress. In some cases, part of the team might also travel to a client’s offices to work side by side.
Internal Structure
We are all one team, but each of us is assigned and participates in multiple smaller teams. There are several ways to look at how our team internally works so let's dive into it.
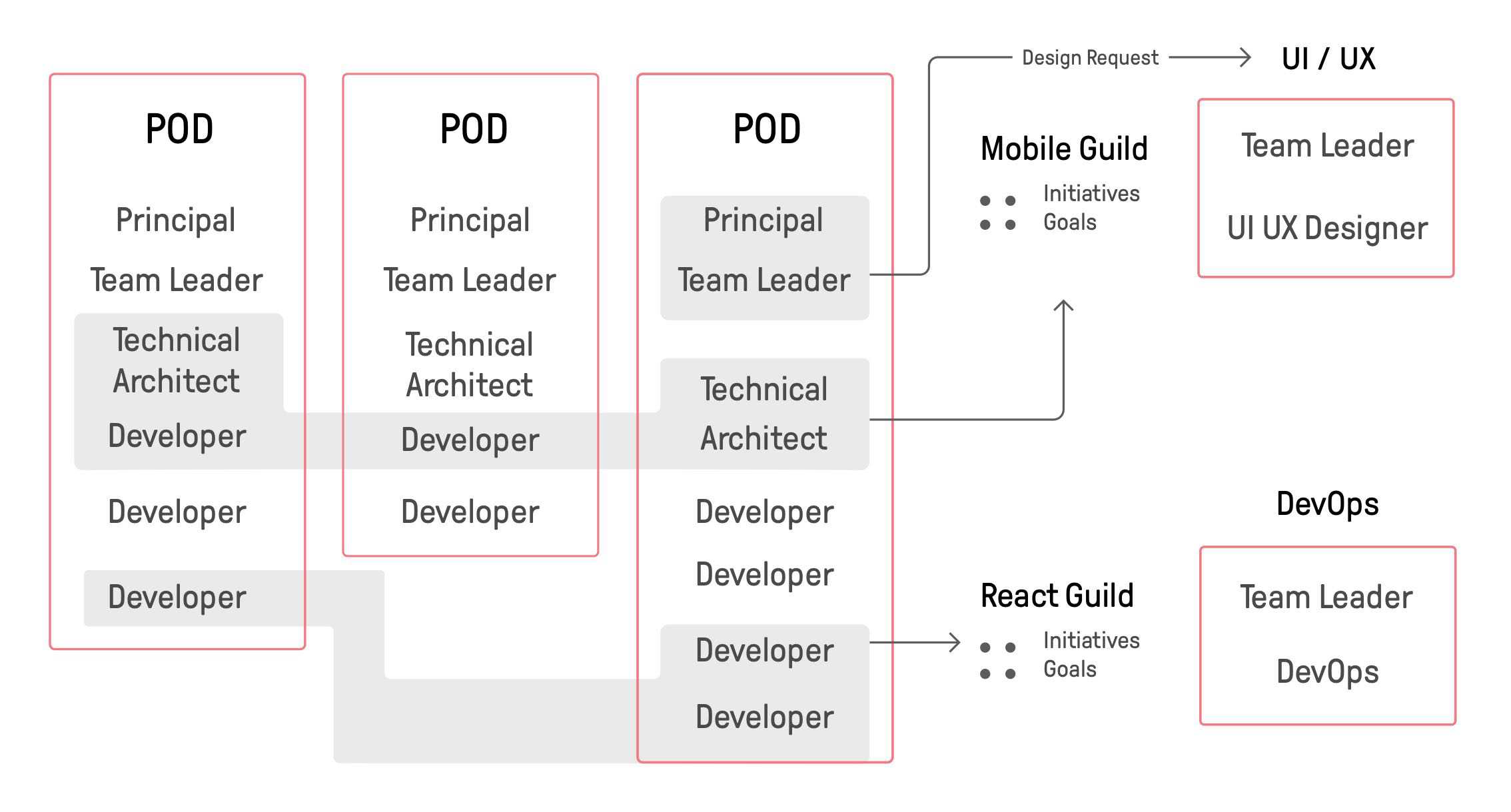
PODS
A Pod is essentially a team assigned to a specific client or project. A pod is typically composed of Developers, a Team Leader, a Technical Architect and a Principal. Developers and Team Leaders are typically involved in one or at maximum, two projects. However, Architects and Principals are shared across multiple projects.
The role of Developers and Team Leaders is clear; they are in charge of the everyday development. Oftentimes, Team Leaders are Developers themselves. Depending on the context of each project, a Team Leader's tasks can range from minimal tasks like keeping work on track and coordinating to more advanced project management like prioritizing the backlog, creating a roadmap, and hosting planning meetings. Team Leaders also coordinate external requests to the Design or DevOps teams for example.
The Technical Architect’s involvement varies over the life of the project. They are very involved in the beginning, helping with the initial setup and with decisions about the architecture, frameworks and technologies. Over the lifetime of the project, they will do a general assessment of the project and be involved whenever a major decision comes up for a feature that requires an architectural change.

Guilds
Across the pods and involving all sorts of roles, we have guilds. They are formed around a specific technology and are a way for developers to share and increase their knowledge. Members of a guild will collaborate on initiatives and bring forward goals that they want to achieve in a certain technology. For example, the React guild created a new component that speeds up development across projects. The Mobile guild has come up with templates of how new mobile projects are started and how they are managed, bringing good practices and a standard way of doing things across the company.
Guilds are fluid, they come and go as technology interest does.
Design Team
The design team has its own members and a team leader as well. This is important for us because all projects need design, but not enough to warrant a dedicated person to that project. Hence, our design team works on all projects that have that need and whenever that need comes up. Usually the Team Leader from a project coordinates requests with the design Team Leader. The design team is a big part of the product discovery as well. They bring their knowledge and expertise together to create new, intuitive, and beautiful product propositions.
DevOps Team
The DevOps team operates in a similar fashion to the design team. They take care of setting up the infrastructure for our projects. They are in charge of creating test and production environments including everything our clients may need. They take care of everything from configuring domain services and security certificates to installing servers, web services, and setting up alerts and monitoring to make sure the application stays up and running.
Training
We believe in the benefits of education. In a constantly-changing world, we foster an environment in which learning is a way of life. We encourage, enable, and provide our team with training courses and certifications.
Some of the most popular courses and certifications we take include:
- Certified Scrum Master
- Certified Product Owner
- CodeSchool badges
- In-house training sessions
Hiring
In the software industry, it’s hard to find talent who work hard with technical expertise, soft skills, and a sustainable pace. Moove It invests in people who demonstrate the potential to develop these qualities. Being an enthusiastic learner and a committed team player are key for any applicant.
For more information about our technologies please refer to: www.moove-it.com/technology
Get in Touch
Since you were curious enough to read until the end, let's continue the conversation!
If you are exploring your software career, please check out our careers page.
If you are looking for a technology partner, contact us!